Notice
Recent Posts
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- firebase
- RxSwift
- Safari Inspector
- Swift코딩테스트
- hackerrank
- firestore
- IOS
- Swift디자인패턴
- 코딩테스트입문
- ARC
- 프로그래머스
- mrc
- five lines of cdde
- five lines of code
- algorithm
- UIKit
- SWIFT
- 카카오맵클론
- unittest
- 클린코드
- RC
- css학습
- 앱의생명주기
- TDD
- AutoLayout
- alamofire
- storekit2
- 리팩터링
- ios면접
- Di
Archives
- Today
- Total
샘성의 iOS 개발 일지
애플 로그인 구현하기 본문
728x90
이제 카카오톡 구글에 이어서 마지막, 대망의 애플 로그인 구현하기..
(기본적으로 프로젝트가 이미 있는 상태라 가정하고 작성 합니다..!)
1. Identifier 추가하기
1. 일단 Apple Developer Account로 하단의 링크 로그인으로 시작한다.
로그인 - Apple
idmsa.apple.com
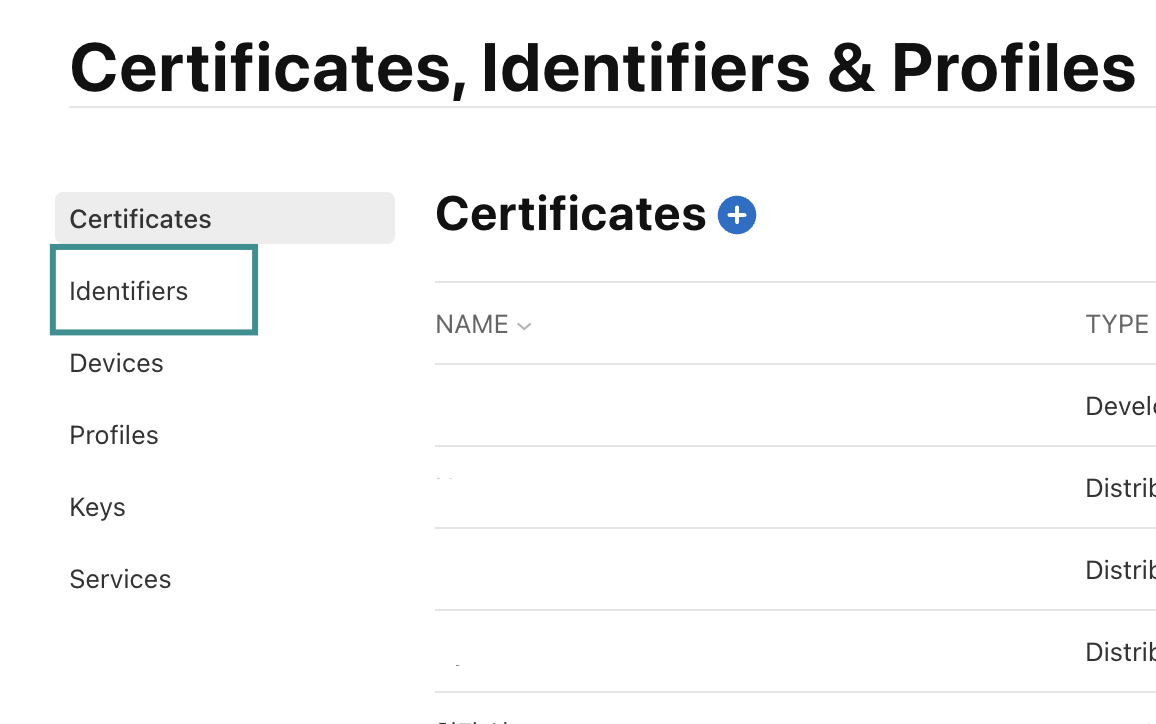
2. Identifiers 클릭

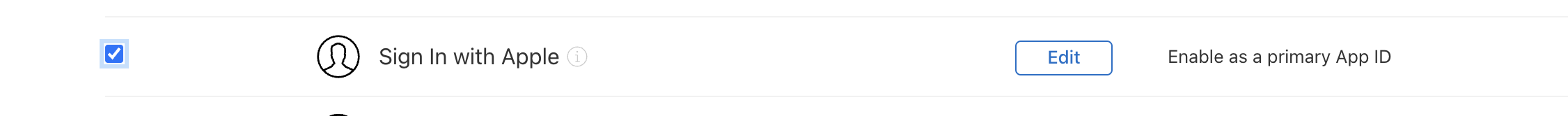
3. 각자 원하는 Description과 애플로그인을 구현할 프로젝트의 번들 ID 입력하기. + Sign In with Apple도 체크하기


2. 프로젝트 설정하기
* Target >> Capability + 버튼 누르기 >> Sign in with Apple 추가

3. 로그인 구현하기
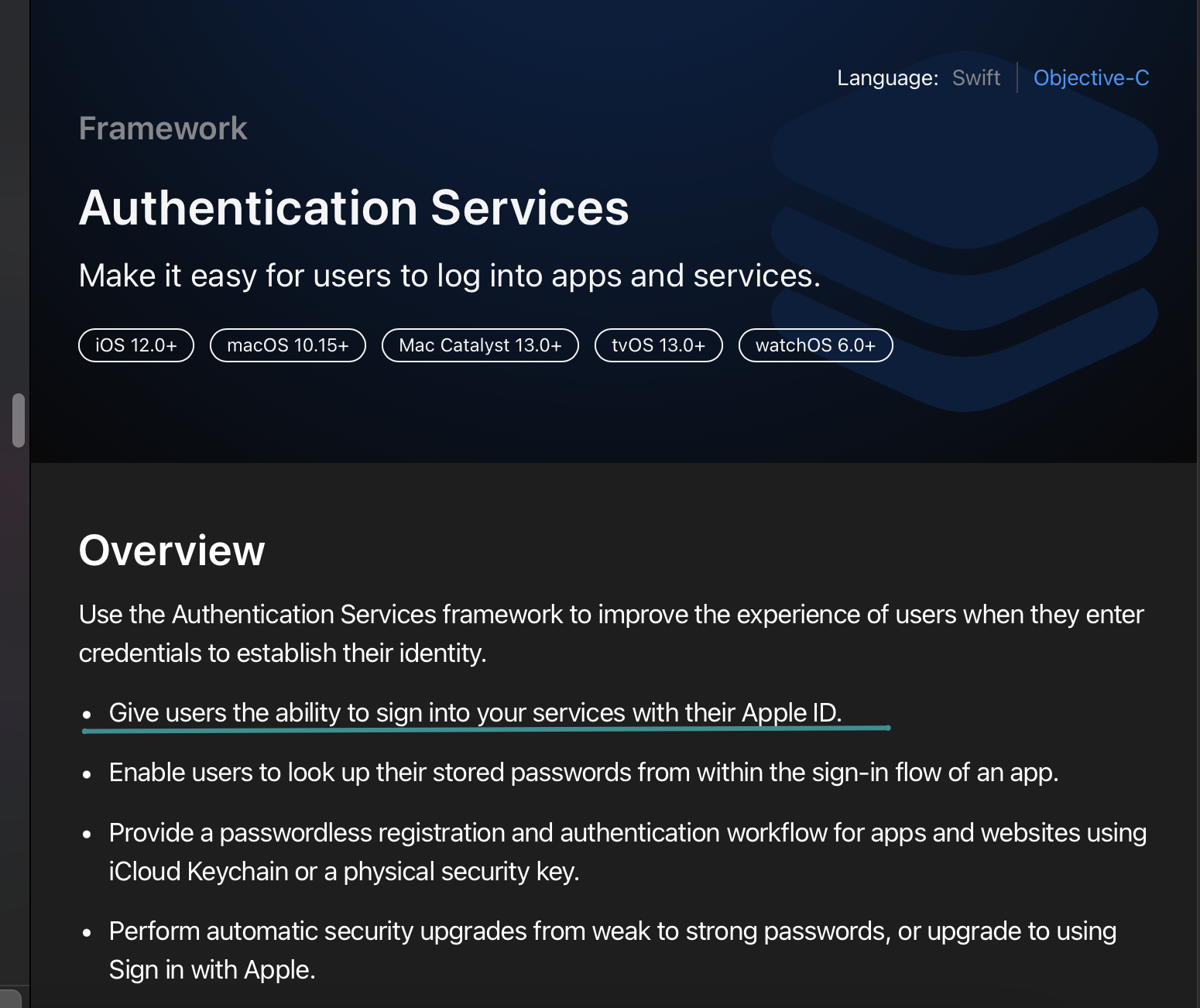
1. Apple로 로그인을 구현하려면 하단의 AuthenticationServices 프레임워크를 import 해야한다.
import AuthenticationServices
2. ASAuthorizationControllerDelegate 채택하기
extension ViewController: ASAuthorizationControllerDelegate {
// 성공한 경우 동작하는 코드
func authorizationController(controller: ASAuthorizationController, didCompleteWithAuthorization authorization: ASAuthorization) {
}
// 실패한 경우 동작하는 코드
func authorizationController(controller: ASAuthorizationController, didCompleteWithError error: Error) {
}
}
3. 로그인 요청하는 코드 만들기
// 요청 만들기
let request = ASAuthorizationAppleIDProvider().createRequest()
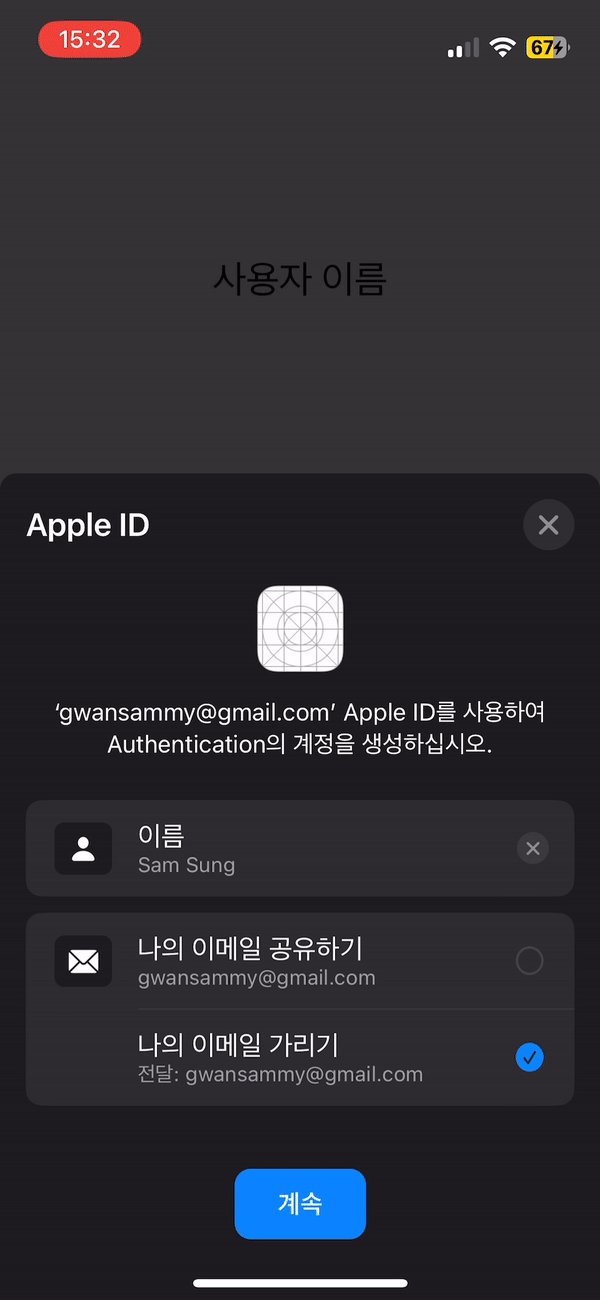
request.requestedScopes = [.fullName, .email]
// 요청하는 컨트롤러 생성
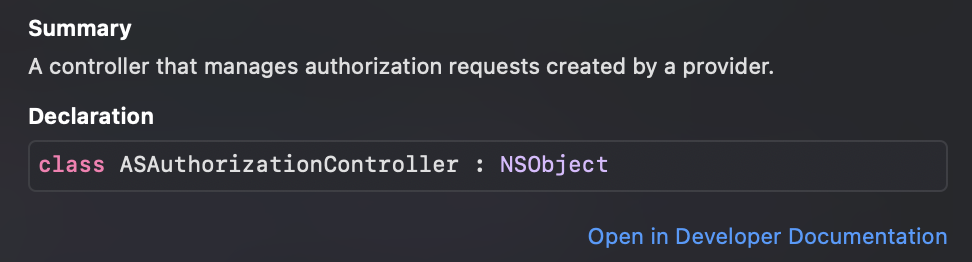
let appleAuthController = ASAuthorizationController(authorizationRequests: [request])
// Delegate 채택
appleAuthController.delegate = self
// 요청 띄우는 객체를 self(viewcontroller)로 지정
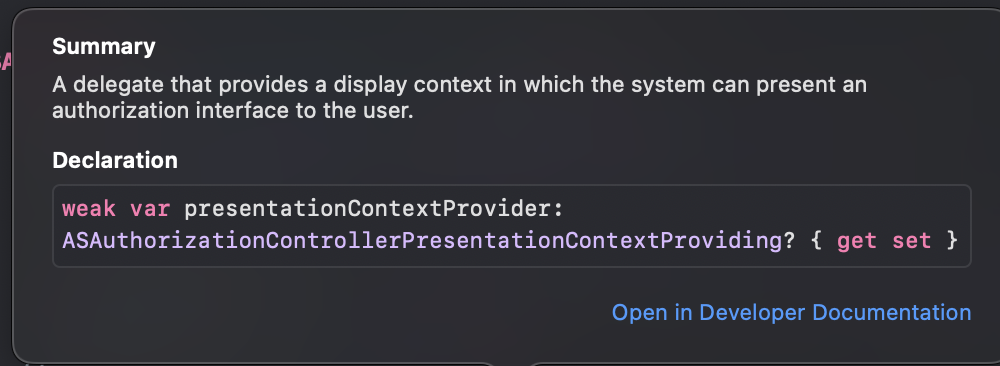
appleAuthController.presentationContextProvider = self as? ASAuthorizationControllerPresentationContextProviding
// 유저에게 요청 보내기
appleAuthController.performRequests()

초간단한... 전체 코드
// 버튼의 IBAction - 버튼 누르면 로그인 요청 보내지도록
@IBAction func handleAppleButton(_ sender: Any) {
// 요청 만들기
let request = ASAuthorizationAppleIDProvider().createRequest()
request.requestedScopes = [.fullName, .email]
// 요청하는 컨트롤러 생성
let appleAuthController = ASAuthorizationController(authorizationRequests: [request])
// Delegate 채택
appleAuthController.delegate = self
//
appleAuthController.presentationContextProvider = self as? ASAuthorizationControllerPresentationContextProviding
// 유저에게 요청 보내기
appleAuthController.performRequests()
}
// VC 확장하여 ASAuthorizationControllerDelegate 채택
extension ViewController: ASAuthorizationControllerDelegate {
// 성공한 경우 동작하는 코드
func authorizationController(controller: ASAuthorizationController, didCompleteWithAuthorization authorization: ASAuthorization) {
// 로그인 후 유저 정보 ASAuthorizationAppleIDCredential 타입으로 타입캐스팅 (애플 로그인이므로)
guard let credential = authorization.credential as? ASAuthorizationAppleIDCredential else { return }
if let fullName = credential.fullName {
userNameLabel.text = fullName.givenName
}
}
// 실패한 경우 동작하는 코드
func authorizationController(controller: ASAuthorizationController, didCompleteWithError error: Error) {
print("애플 로그인 실패")
}
}

끝 -
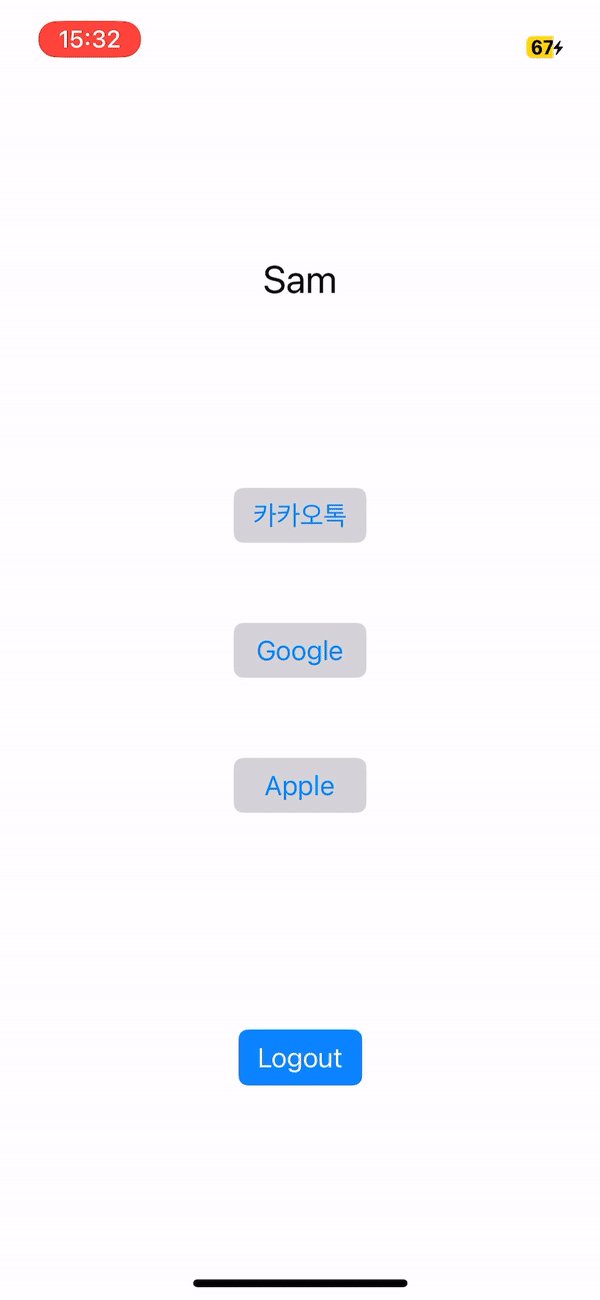
이름만 메인 라벨에 띄우는거라 간단하군....
728x90
'iOS > UiKit' 카테고리의 다른 글
| [KakaoMap 클론] 1. KakaoMap API 세팅하기 (0) | 2023.05.21 |
|---|---|
| 구글 유저 정보 Firebase RealTime Database에 저장하기 (0) | 2023.05.07 |
| 구글 로그인 구현하기 (0) | 2023.05.04 |
| 카카오톡 로그인 구현하기 (0) | 2023.05.03 |
| UIView 모서리 선택적으로 깎기 (0) | 2023.05.02 |




