| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- IOS
- Swift디자인패턴
- unittest
- RxSwift
- firebase
- RC
- storekit2
- 프로그래머스
- Di
- 클린코드
- AutoLayout
- TDD
- firestore
- ios면접
- 코딩테스트입문
- 앱의생명주기
- 카카오맵클론
- SWIFT
- five lines of code
- Swift코딩테스트
- algorithm
- alamofire
- 리팩터링
- Safari Inspector
- css학습
- mrc
- hackerrank
- ARC
- UIKit
- five lines of cdde
- Today
- Total
샘성의 iOS 개발 일지
Firebase Remote Config로 앱 제어하기 본문
1. 제어하고 싶은 앱의 요소 선정
Firebase Remote Config로 제어하고 싶은 앱의 요소를 선택한다.
필자는 'titleLabel', 'detailLabel', 'dateLabel'과 해당 'mainVC에서 해당 팝업뷰를 띄울지 여부' 총 4가지를 제어할 것이다.


2. 프로젝트에 Firebase 세팅하기
1. Firebase에서 새 프로젝트를 만든 후, 기본적인 세팅들을 다 끝낸다.
대신 유의할 점은 꼭 'Google 애널리틱스' 사용 설정이 되어야한다.

2. 하단의 2가지 pod file을 install 한다.
pod 'Firebase/RemoteConfig'
pod 'Firebase/Analytics'
3. install이 완료 된 프로젝트의 AppDelegate - didFinishLaunchingWithOptions에 하단의 코드를 입력한다.
* AppDelegate didFinishLaunchingWithOptions 메서드
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure()
return true
}
3. RemoteConfig 디폴트값 세팅하기
1. 팝업창VC를 push 할 수 있는 mainVC에 FirebaseRemoteConfig를 Import 한다.
import FirebaseRemoteConfig
2. remoteConfig를 담은 변수를 생성한 후, viewDidLoad 시점에 해당 변수를 초기화한다.
* MainViewController
var remoteConfig: RemoteConfig?
override func viewDidLoad() {
super.viewDidLoad()
remoteConfig = RemoteConfig.remoteConfig()
}
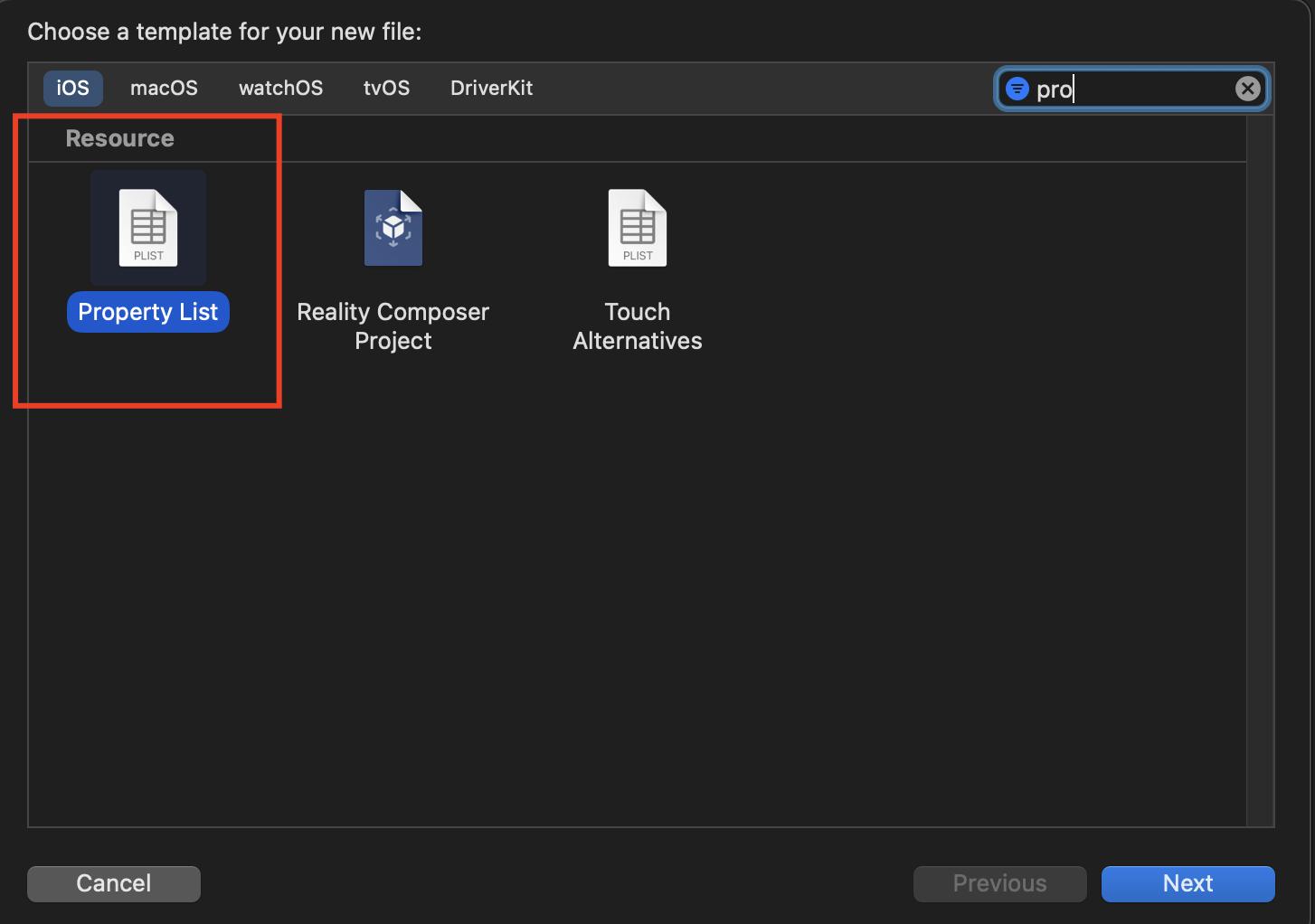
3. property list (plist) 파일을 생성한다.

4. 생성한 p.list에 제어하고자 하는 앱의 default 값을 세팅한다.
제어할 요소의 디폴트값을 p.list에 'key - value' 형식으로 구성하면 된다.

5. 생성한 plist로 제어할 요소의 디폴트값을 mainVC에서 세팅해준다.
class MainViewController: UIViewController {
var remoteConfig: RemoteConfig?
override func viewDidLoad() {
super.viewDidLoad()
remoteConfig = RemoteConfig.remoteConfig()
let setting = RemoteConfigSettings()
setting.minimumFetchInterval = 0
// set remoteConfig's setting
remoteConfig?.configSettings = setting
// set default value - 여기에 생성한 plist 파일명을 넣으면 됨
remoteConfig?.setDefaults(fromPlist: "RemoteConfigDefaults")
}
}
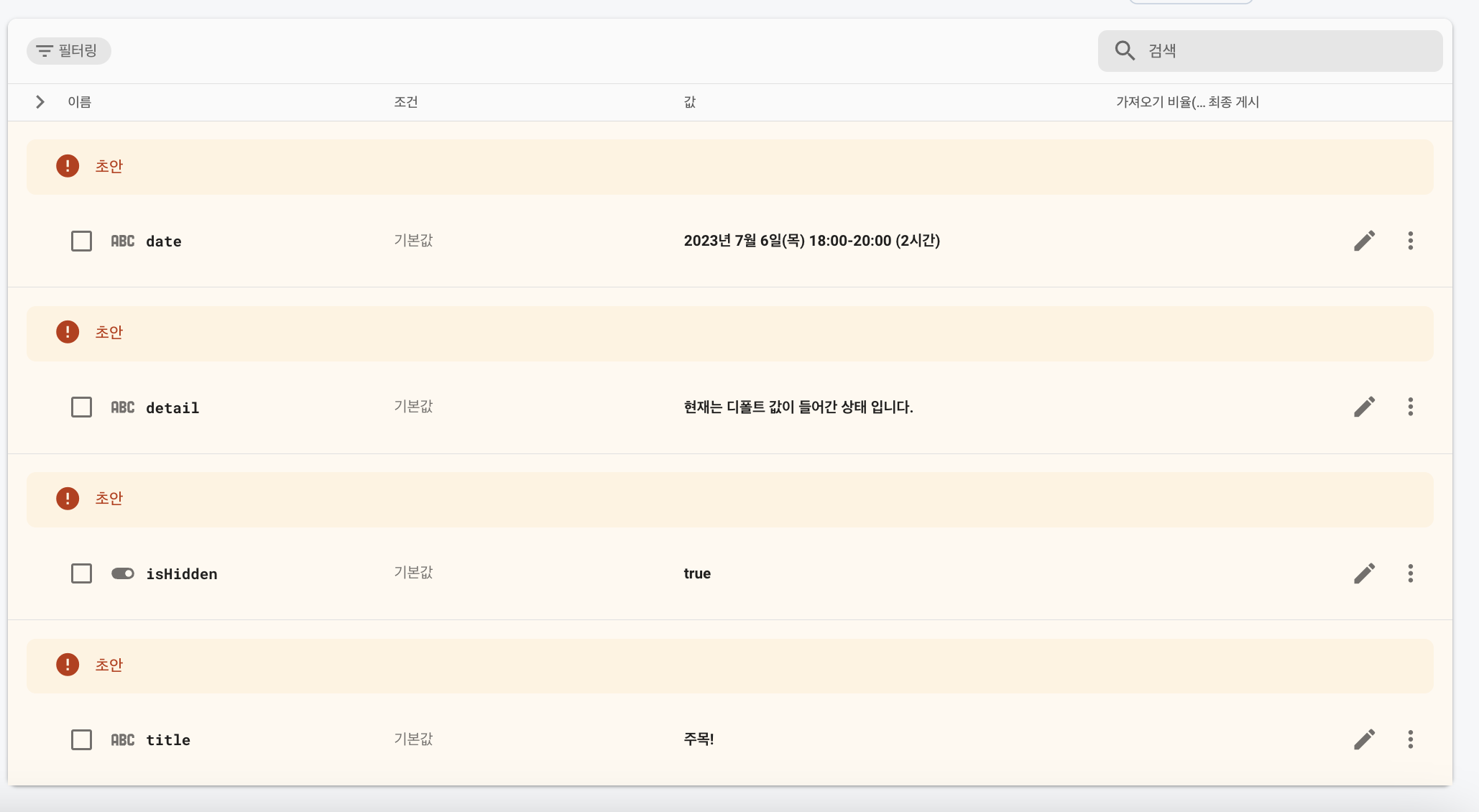
6. 생성한 plist와 동일하게 Firebase에도 디폴트값을 세팅해준다.
Firebase 왼쪽 메뉴 - '참여' - 'Remote-Config' - '구성 만들기' 버튼 클릭 하여 만들 수 있다.




4. Firebase Remote-Config에 연결시키기 (feat. 코드)
extension MainViewController {
func setRemoteConfigFromFirebase() {
guard let remoteConfig = remoteConfig else { return }
remoteConfig.fetch { [weak self] status, _ in
switch status {
case .success:
remoteConfig.activate()
case .failure:
print("ERROR: Failed Fetching Config")
default:
break
}
guard let self = self else { return }
// hidden이 아닌 경우 - 알림창 VC present
if !self.isNoticeHidden(remoteConfig) {
let noticeVC = NoticeViewController(nibName: "NoticeViewController",
bundle: nil)
noticeVC.modalPresentationStyle = .custom
noticeVC.modalTransitionStyle = .crossDissolve
// firebase에서는 띄어쓰기를 '\\n'으로 변환하기에 '\n'으로 교체 필요
let title = (remoteConfig["title"].stringValue ?? "")
.replacingOccurrences(of: "\\n", with: "\n")
let detail = (remoteConfig["detail"].stringValue ?? "")
.replacingOccurrences(of: "\\n", with: "\n")
let date = (remoteConfig["date"].stringValue ?? "")
.replacingOccurrences(of: "\\n", with: "\n")
noticeVC.noticeContents = (title, detail, date)
self.present(noticeVC, animated: true)
}
}
}
func isNoticeHidden(_ remoteConfig: RemoteConfig) -> Bool {
return remoteConfig["isHidden"].boolValue
}
}
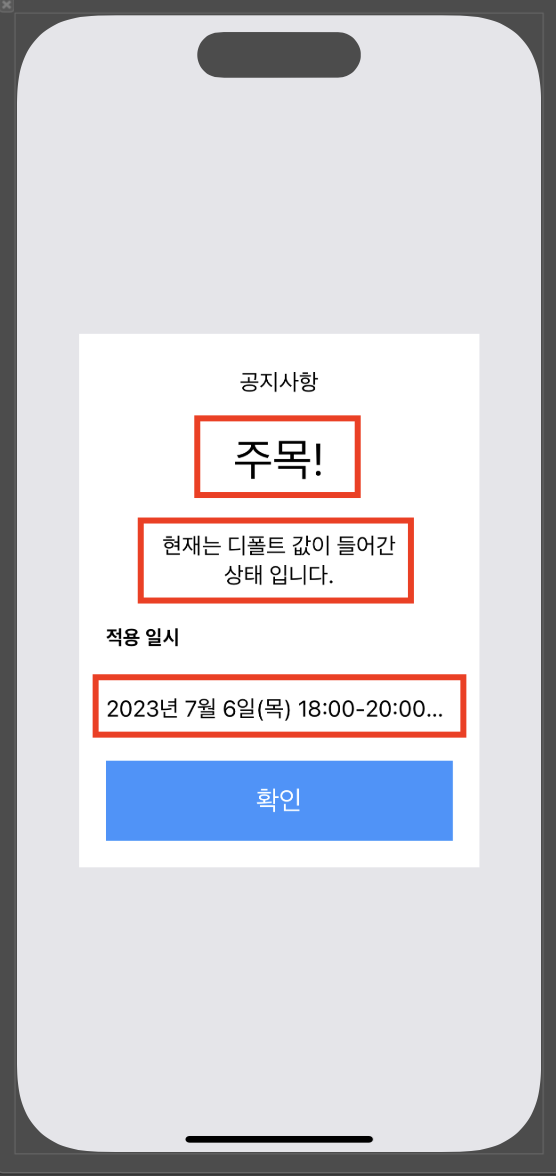
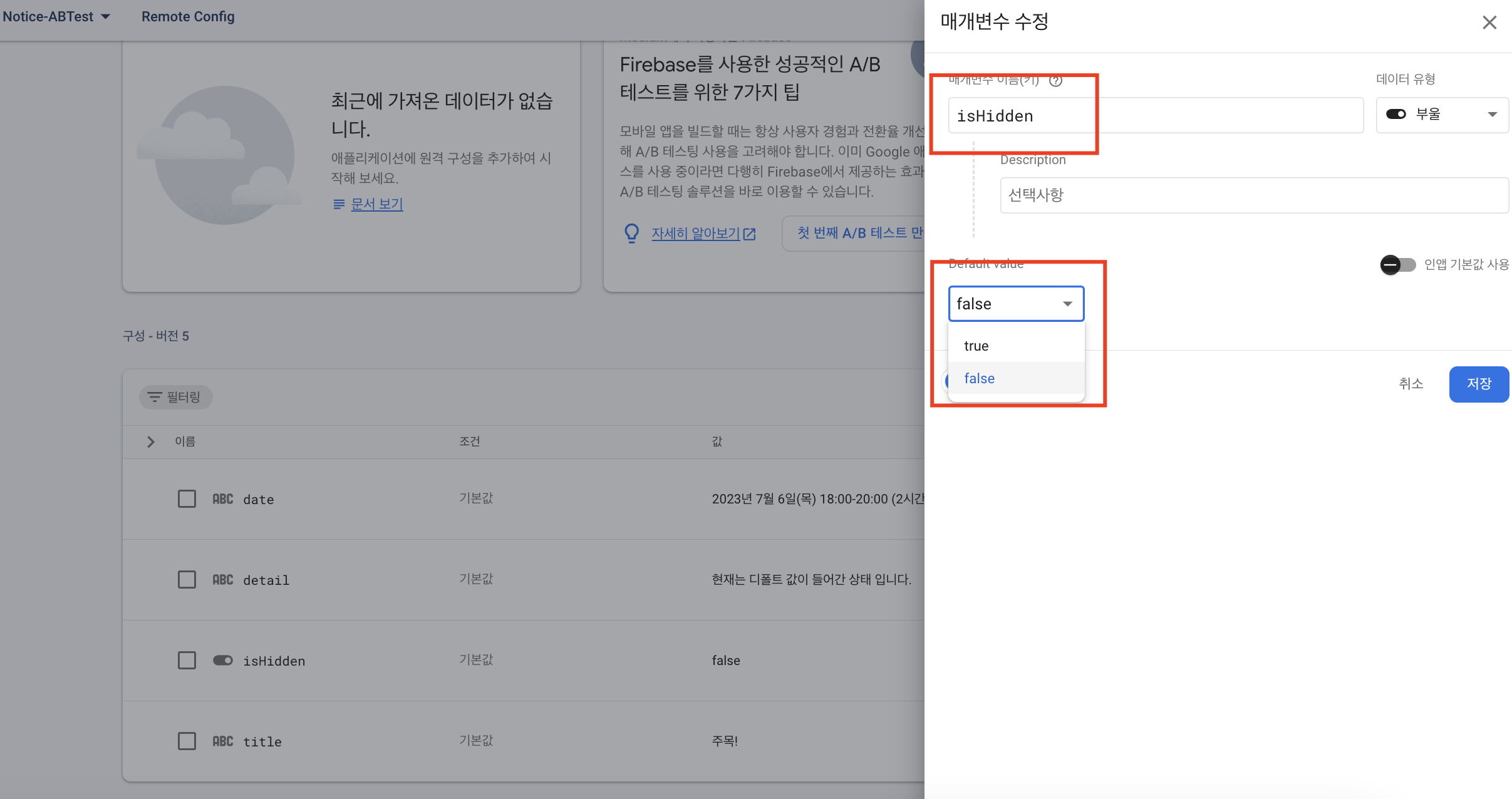
isHidden이 true인 경우, noticeVC를 present하지 않게 로직을 만들었기 때문에 연결이 잘 되었는지 확인하기 위해 isHidden의 값을 false로 수정해준다.

그러면 하단처럼 MainVC가 'RemoteConfig의 설정대로 제어된 NoticeVC'를 잘 present하는 것을 볼 수 있다.

5. Firebase Remote-Config로 제어해보기
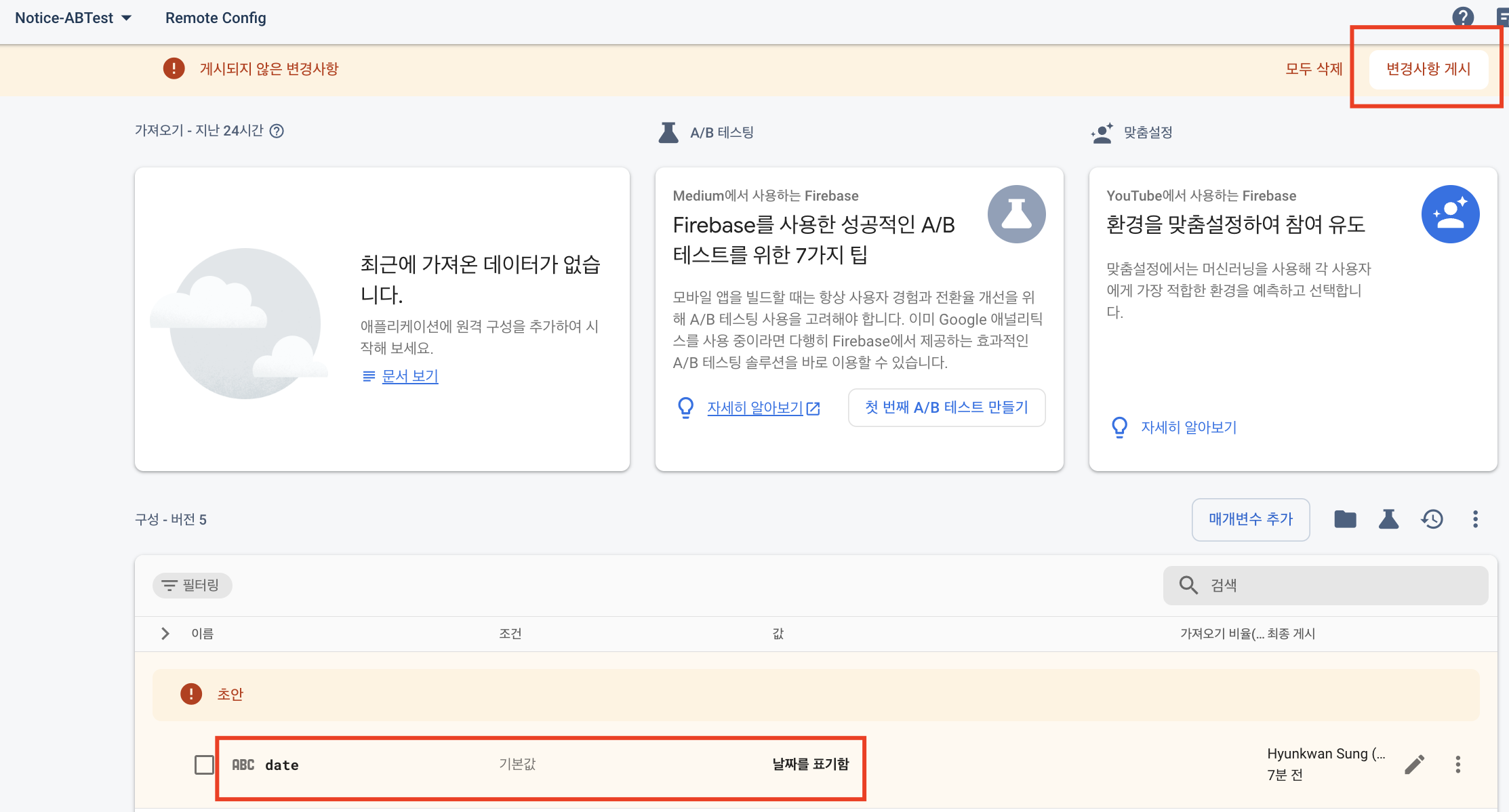
Firebase Remote-config에 생성한 구성들을 수정해서 제어할 수 있다.
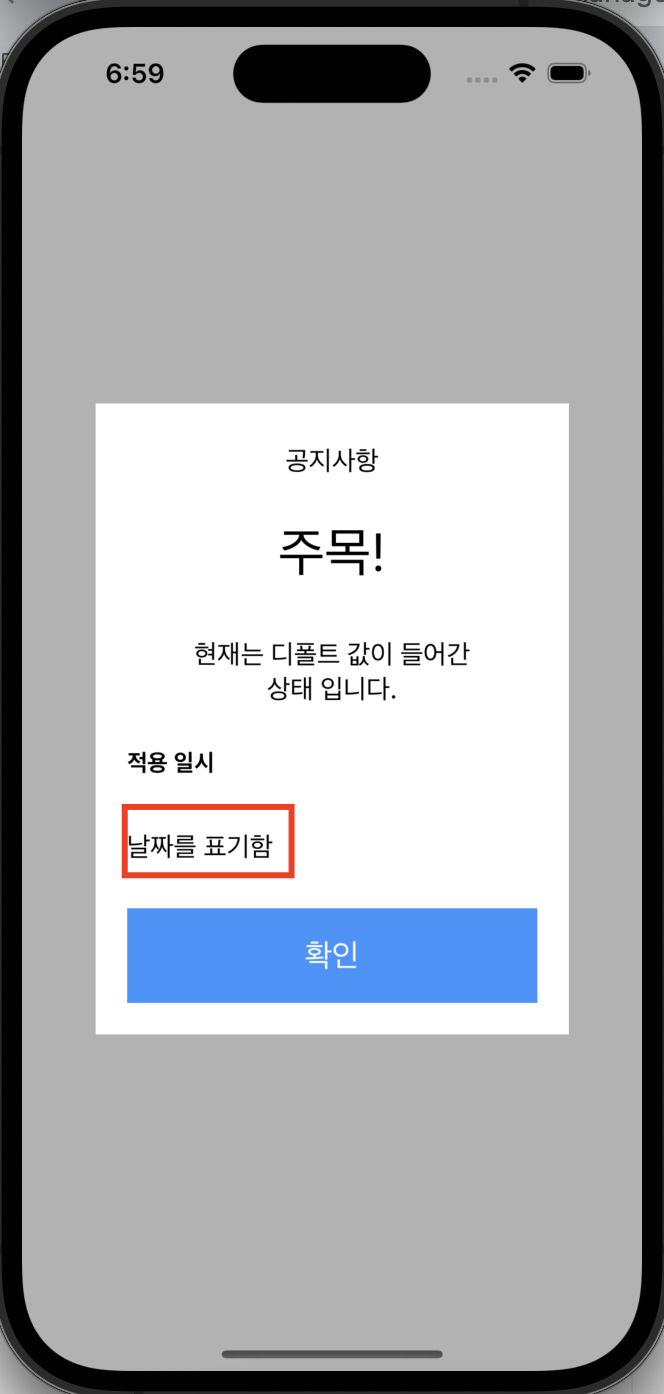
date를 String 타입으로 했기에 '날짜를 표기함'으로 수정해보았다.

변경사항 게시 버튼을 누르면 앱에 잘 반영이 되는 것을 확인할 수 있다.


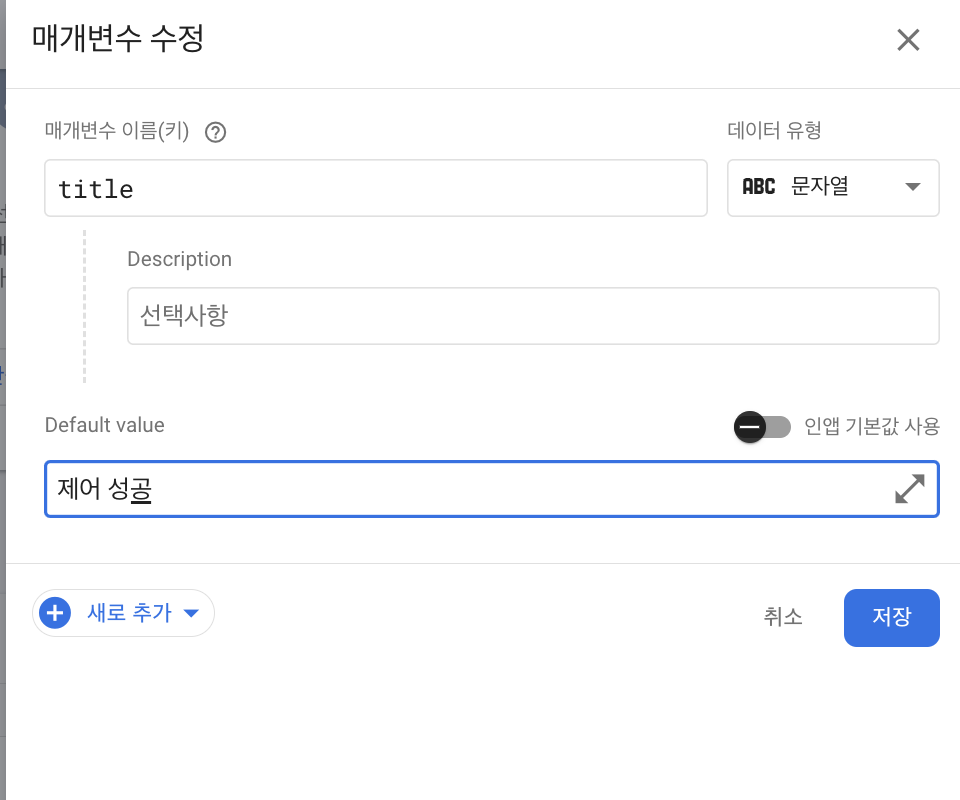
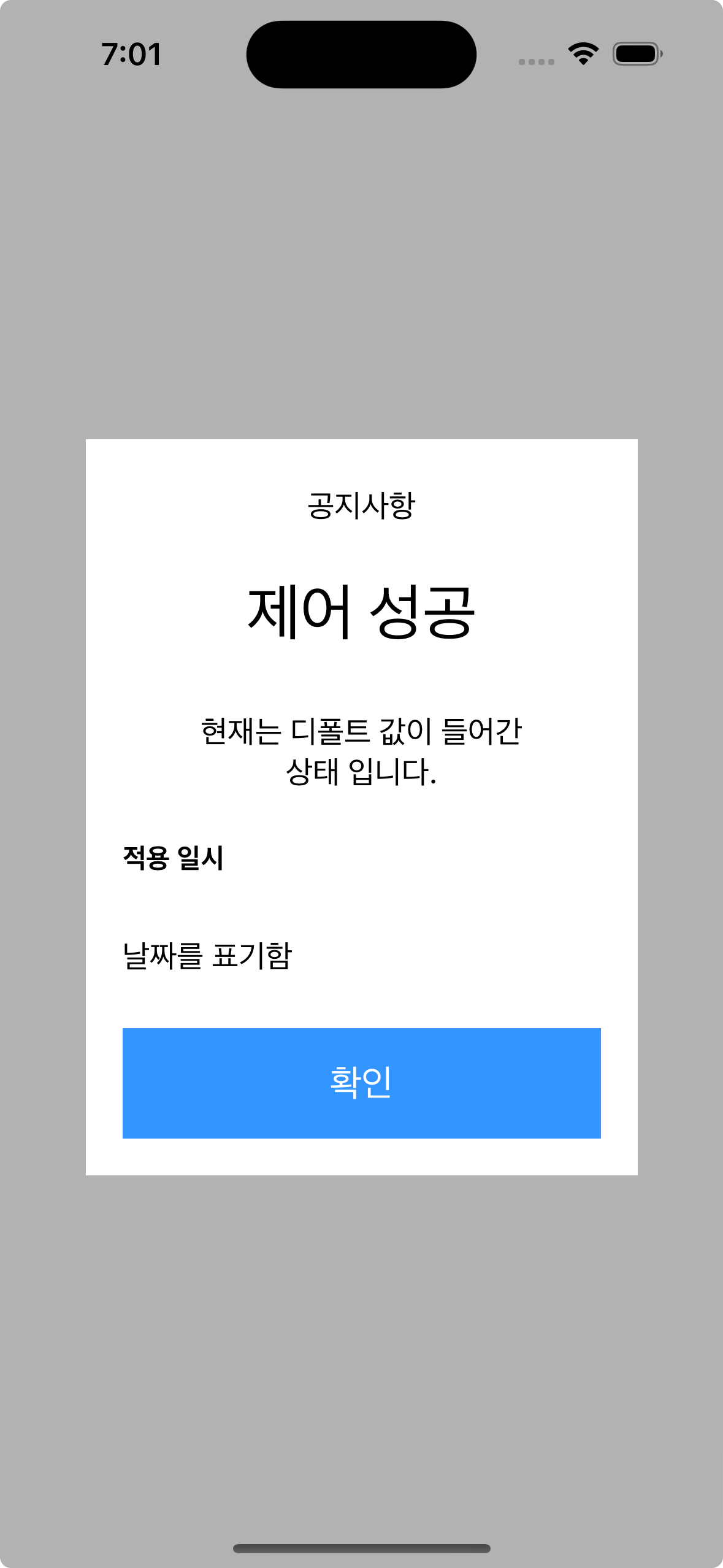
이번엔 title을 '제어 성공'으로 수정해볼 것이다.


마찬가지로 제어가 잘 되는 것을 확인할 수 있다.
'iOS > Swift' 카테고리의 다른 글
| [Tuist] 모듈 생성 자동화 하기 (tuist scaffold, .stencil) (0) | 2024.06.18 |
|---|---|
| [알고리즘] 이진 탐색 (Binary Search) (0) | 2023.07.12 |
| Swift의 프로그래밍 패러다임 (0) | 2023.06.03 |
| 순열(Permutation) (0) | 2023.05.17 |
| OpenWeather API로 도시별 날씨 불러오기 (0) | 2023.03.24 |


