Notice
Recent Posts
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- SWIFT
- firestore
- Swift코딩테스트
- five lines of cdde
- IOS
- 클린코드
- five lines of code
- css학습
- ARC
- Safari Inspector
- Di
- algorithm
- 카카오맵클론
- RxSwift
- mrc
- 코딩테스트입문
- ios면접
- TDD
- Swift디자인패턴
- unittest
- 앱의생명주기
- firebase
- storekit2
- RC
- hackerrank
- AutoLayout
- UIKit
- 리팩터링
- 프로그래머스
- alamofire
Archives
- Today
- Total
샘성의 iOS 개발 일지
[HIG] Launching - 실제 적용하여 리펙토링 하기(1) 본문
728x90
개요
저번주에 HIG 스터디에서 Launching 부분을 주제로 공부하였다.
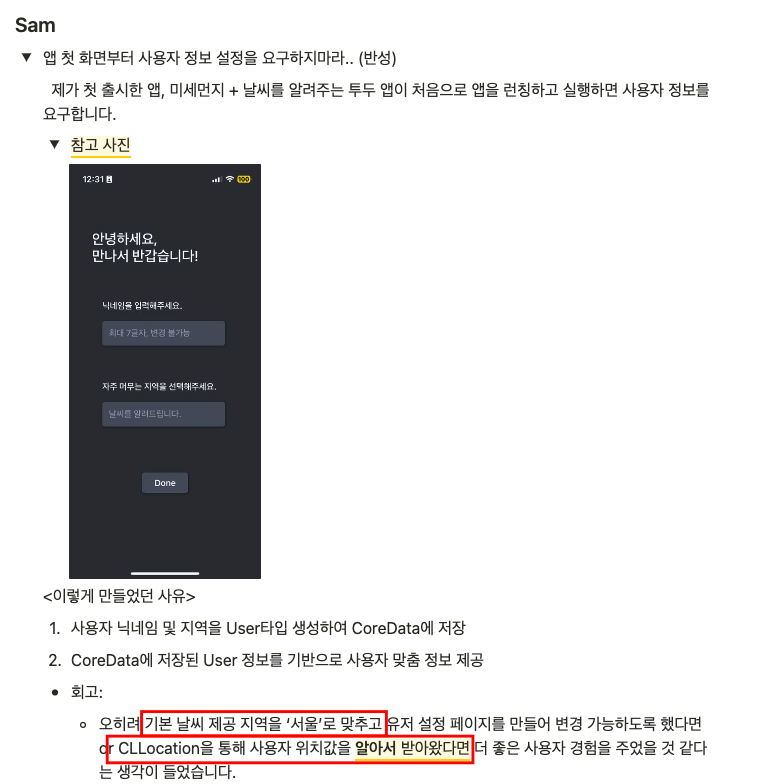
스터디에서 출시한 앱 중 한 앱이 ‘앱을 처음으로 설치 → 실행’ 경우 사용자 정보를 요구한 것이 떠올라 이를 회고하고 리펙토링 하기로 했다.

리펙토링 계획
우선, 해당 앱은 MVC 패턴, CoreData, Podfile, SPM등의 외부 라이브러리가 전혀 들어가있지 않은 상태이다. (심지어 네트워킹도 URLSession으로 함)
- 정보를 요청하는 화면 제거하기
- MainVC에서 유저의 이름 부분을 터치 가능하도록 하기
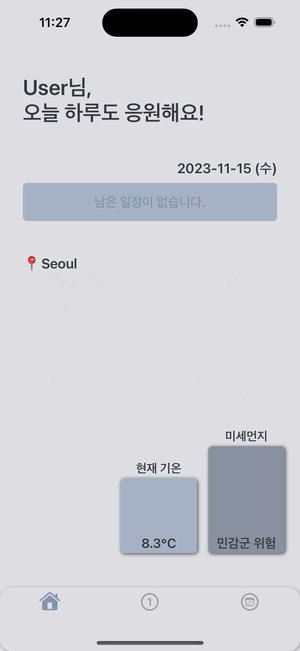
- 유저 정보 없을 시에, "User"를 이름 대신 노출
- 터치시, 이름 등록 및 수정 하는 얼럿창 노출
- 지역을 나타내는 글자 옆에 버튼 추가하기
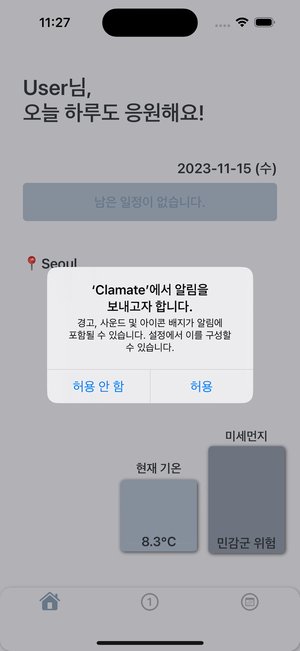
- 기본 날씨 제공 지역은 '서울'로 설정하기
- 버튼 터치시 CLLocation으로부터 현재 위치 좌표 받기
- 새로 받은 위치 좌표로 날씨 정보 요청하기
리펙토링 시작
이 글에서는 하단의 2가지 내용을 다룰 것이다.
- 정보를 요청하는 화면 제거하기
- MainVC에서 유저의 이름 부분을 터치 가능하도록 하기
1. 정보를 요청하는 화면 제거하기
- 파일 제거
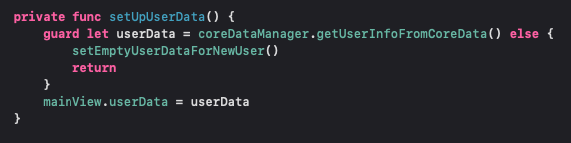
- 유저 이름을 최초에는 "User"로 임의 설정하기
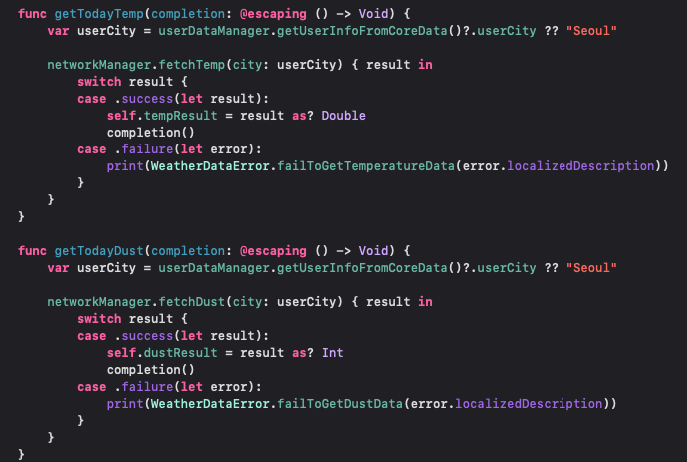
- CoreData에 저장된 지역 데이터가 없을 경우 네트워킹을 요청할 때 default 지역으로 '서울'의 데이터를 보여주도록 하기


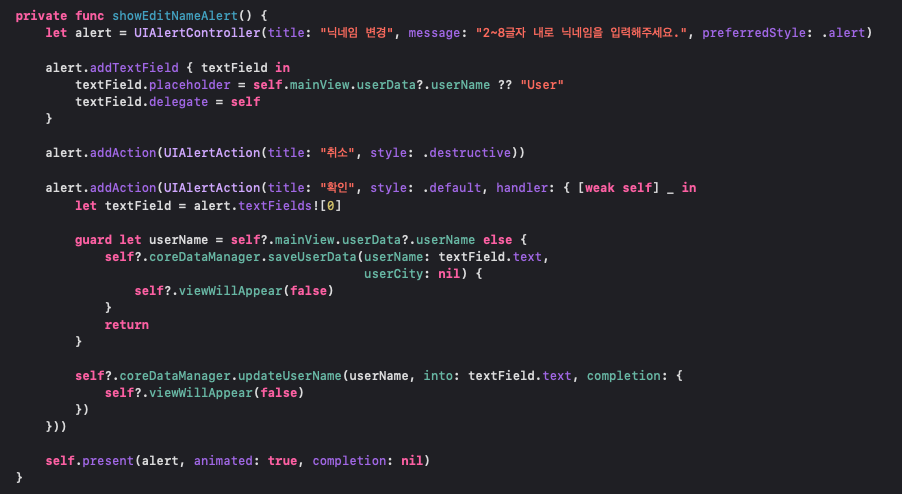
2. MainVC에서 유저의 이름 부분을 터치 가능하도록 하기
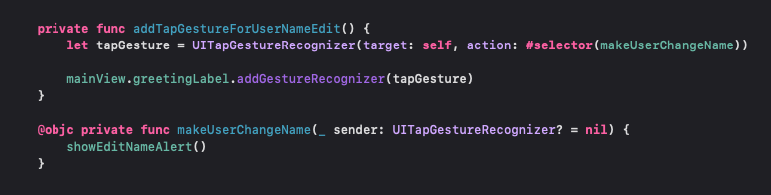
- 유저 이름이 표시된 label에 TabGestureRecognizer 추가하기
- label이 탭 된 경우 이름을 변경할 수 있는 얼럿창 띄우기
- 얼럿창의 확인 버튼이 눌리면 CoreData에 변경된 이름 반영 및 view 다시 그리기


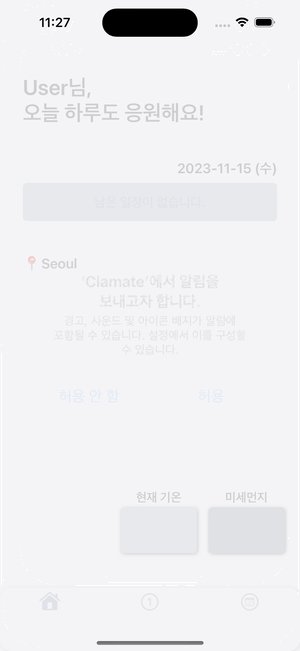
시연 영상


728x90
'iOS > HIG & 디자인 패턴' 카테고리의 다른 글
| [디자인 패턴] 추상 팩토리 패턴 (1) | 2024.06.18 |
|---|---|
| [디자인 패턴] 팩토리 메서드 패턴 (0) | 2024.06.18 |

