| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- Di
- IOS
- alamofire
- ARC
- Swift코딩테스트
- TDD
- firebase
- firestore
- five lines of code
- five lines of cdde
- mrc
- hackerrank
- storekit2
- ios면접
- 클린코드
- RC
- AutoLayout
- Swift디자인패턴
- RxSwift
- 리팩터링
- 코딩테스트입문
- 카카오맵클론
- Safari Inspector
- algorithm
- css학습
- 앱의생명주기
- 프로그래머스
- unittest
- SWIFT
- UIKit
- Today
- Total
샘성의 iOS 개발 일지
[iOS 16.4~] Inspector로 iOS 앱 내 띄운 웹뷰 디버깅 하기 본문
Inspector 사용 이유
앱 내에 띄운 WebView를 디버깅 할 때 Inspector를 사용한다.
해당 웹뷰가 띄워진 과정, 요청한 데이터 등을 확인할 수 있어 앱 내에서 웹뷰를 띄울 때 유용하게 사용된다.
예를 들면 필자는 네이버 로그인을 웹뷰로 구현하는 도중, 웹에서는 콜백 데이터를 넘겨주지만 앱에서는 해당 콜백 데이터를 받지 못하고 계속 흰색 빈 화면이 띄워지는 문제를 겪고 있었다. Xcode 디버깅으로는 웹 내 작업을 정확히 파악하기 힘들어 Inspector를 활용한 경험이 있다.
웹뷰 디버깅을 위한 Inspector 활성화 방법
iOS 16.4 버전부터는 WKWebView의 isInspectable 속성을 true로 설정해야 Inspector를 사용할 수 있다.
if #available(iOS 16.4, *) {
webView.isInspectable = true
}
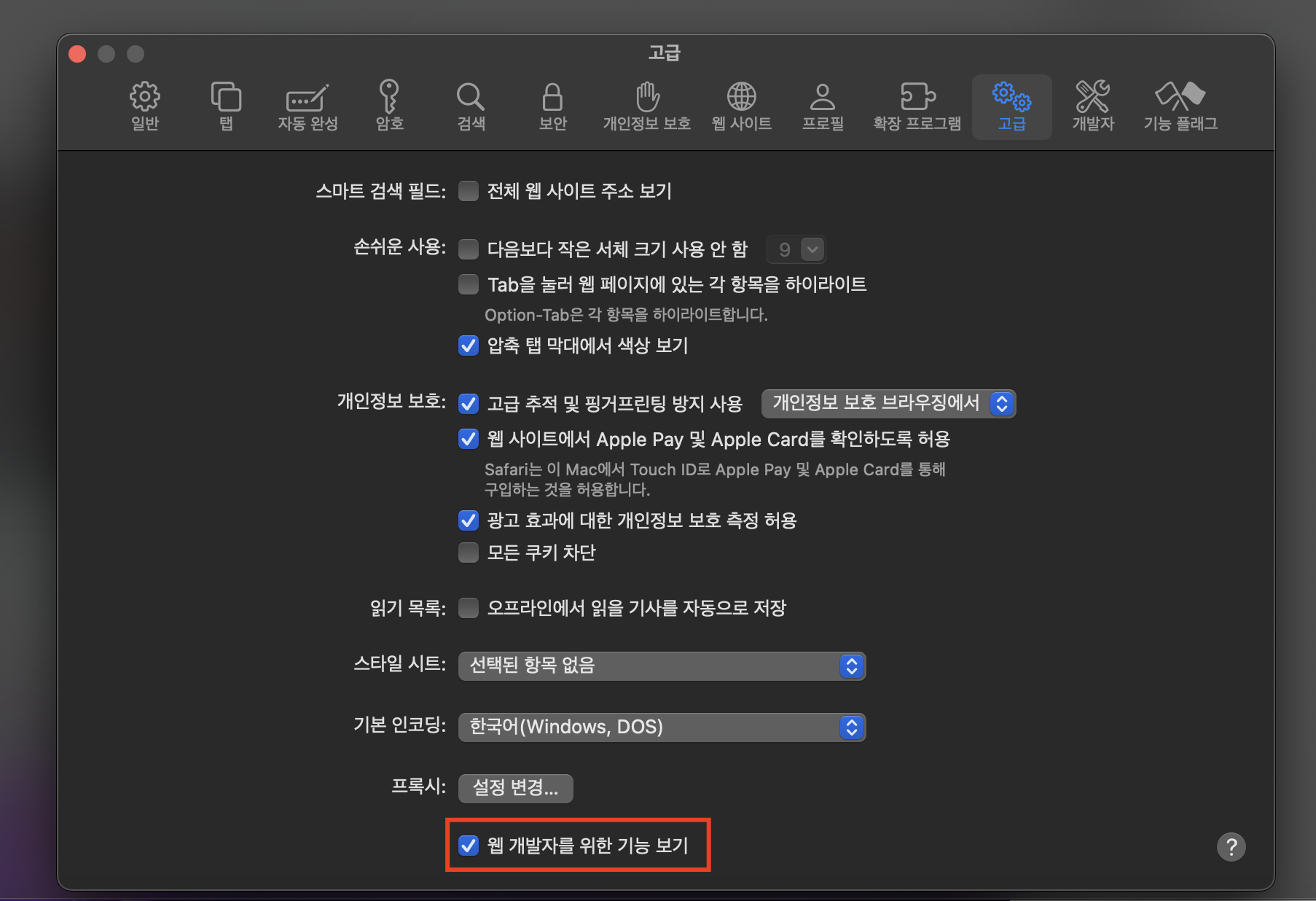
Safari 앱 > 설정 > 고급 > '웹 개발자를 위한 기능 보기' 체크


Inspector로 웹뷰 디버깅 방법
1. 띄우고자하는웹뷰.isInspectable = true 설정 (iOS 16.4 이후 부터) > 빌드하기 (시뮬레이터 or 실 디바이스)

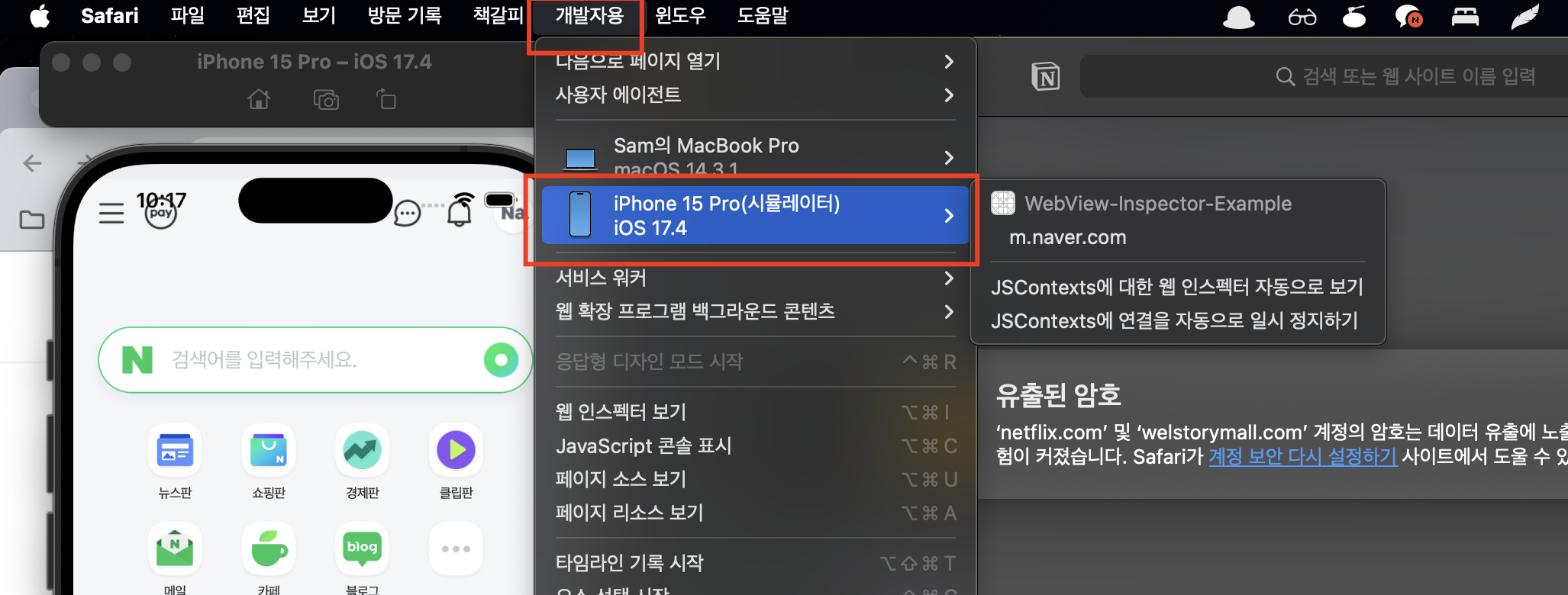
2. Safari 앱 > '개발자용' > 빌드 된 시뮬레이터 선택 > 'm.naver.com' 선택 (빌드된 앱의 웹뷰에 띄워진 url)

3. Inspector로 디버깅이 필요한 부분 체크하기
(필자는 활용하여 Javascript 콜백 들어오는 url endpoint까지 도달했는지 + 웹뷰에서 API 요청이 정상적으로 들어갔는지 여부를 Inspector를 통해 확인 할 수 있었다.)

번외 +) HTTP 로 된 웹 띄우기 위한 설정
보안에 깐깐한 애플이기에 기본적으로 'https://웹주소'만 허용되어 있다.
따라서 http로 시작한 웹을 띄우기 위해서는 Info.plist에 key-value 설정을 추가해야한다.

1. App Transport Security Settings 딕셔너리 추가
2. App Transport Security Settings 딕셔너리에 Allow Arbitrary Loads를 YES 로 설정
'iOS > UiKit' 카테고리의 다른 글
| [KakaoMap 클론] 5. 장소 즐겨찾기 기능 추가하기 (feat. Firestore) (0) | 2023.06.11 |
|---|---|
| [KakaoMap 클론] 4. Firebase에 카카오톡 로그인 유저 정보 저장하기 (3) | 2023.06.09 |
| UIApplication 객체의 컨트롤러 역할은 어디에 구현해야 하는가? (0) | 2023.06.08 |
| UIImage를 원하는 사이즈로 조절하는 법 (0) | 2023.06.08 |
| [KakaoMap 클론] 3. 지도 위에 경로 그리기 (0) | 2023.05.31 |



